좀더 편하게 ATOM 사용하기..?
html과 css에 대한 기초 공부를 진행하고 있는데, java 언어의 ctrl+shift+f 처럼 자동 정렬 단축키가 아톰에서는 따로 없는 것처럼 보였다. (코딩의 질이 달라지는 god축키)
그런 도구 툴들을 install package를 통해 설치하는 방식으로 사용하고 있었다.(이걸 플러그인 설치라고 한다.)

위 화면에 들어가는 것도 초보 개발자에게는 시간이 걸린일이었다..
File - Setting - Install 을 통해 들어간 뒤 필요한 패키징 프로그램을 검색해서 파란 install 버튼을 클릭해주면 끝!
구글링을 통해 유용한 패키징 인스톨 툴들을 한번 알아보았다.
1. emmit
HTML, CSS 자동완성기능!
2. pigments
색상 코드의 색상을 코드배경에 보여준다.
3. atom-beautify
아톰 플러그인 설치를 찾아보게 된 계기.
소스자동정렬!!!! 완전 필수
4. atom html preview
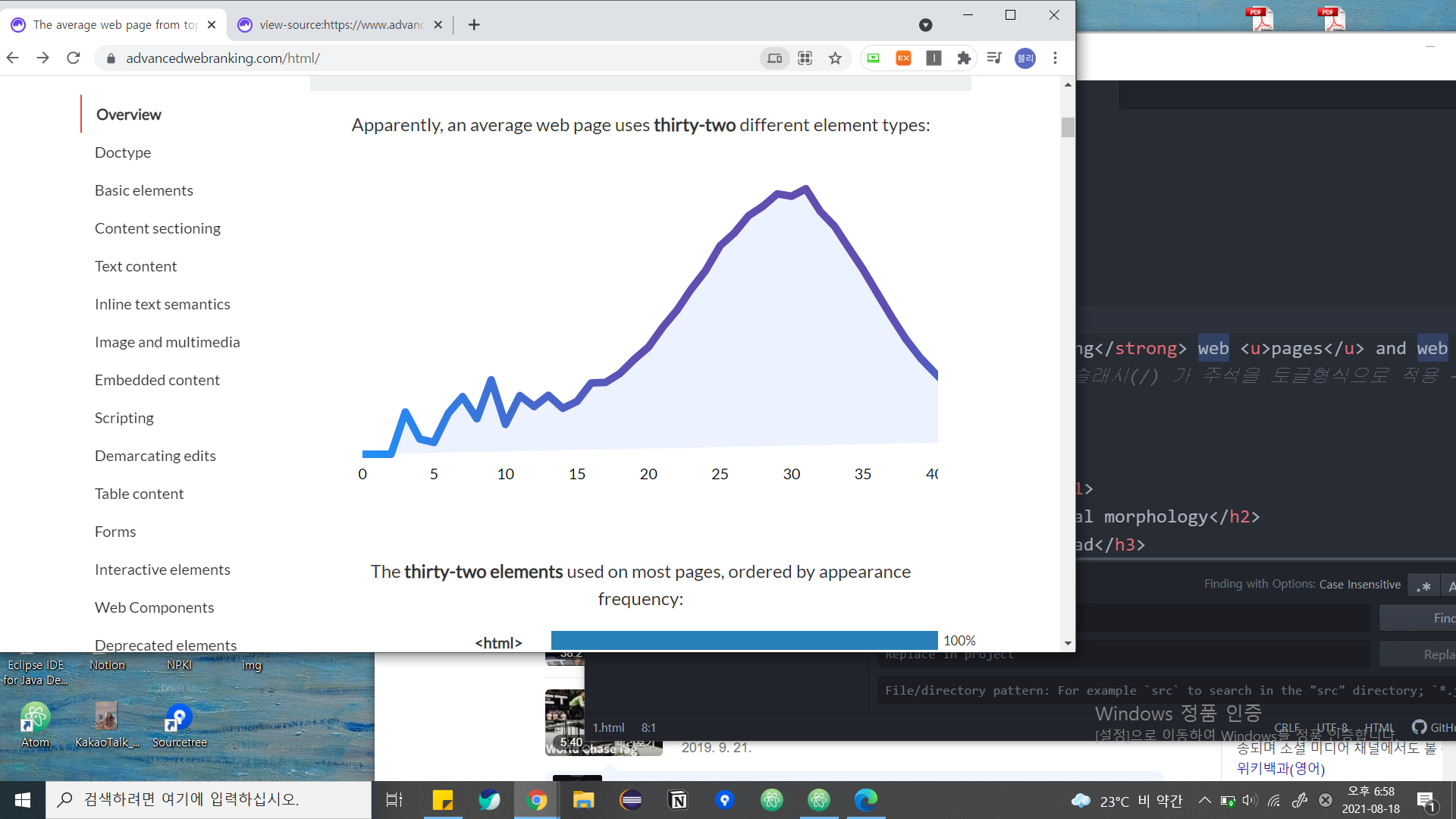
작성한 html 파일을 실시간으로 화면에 출력시켜주는 프로그램!
우선 가장 유명해보이는 이 4개만 설치해보는 걸로 하자!
사용법 및 테스트!
1. emmit
아 정말 편한데... 노트북이 구려서 자동확장기능을 보여주는 것이 매우... 느리다. 큰일이다 ㅠㅠ 초심자에게는 코딩을 좀 더 편하게 해줄 수 있는 좋은 방법이 될 것 같다.
2. pigments
색상코드를 입력하면 그 글씨 배경색을 해당 색으로 깔끔하게 잘 보여준다. 디자인하시는 분들에게 아주 유용할 듯 싶다.
3. atom-beautify같은 경우는 단축키 ctrl + alt + b 버튼을 클릭하면 자동 조절이된다.

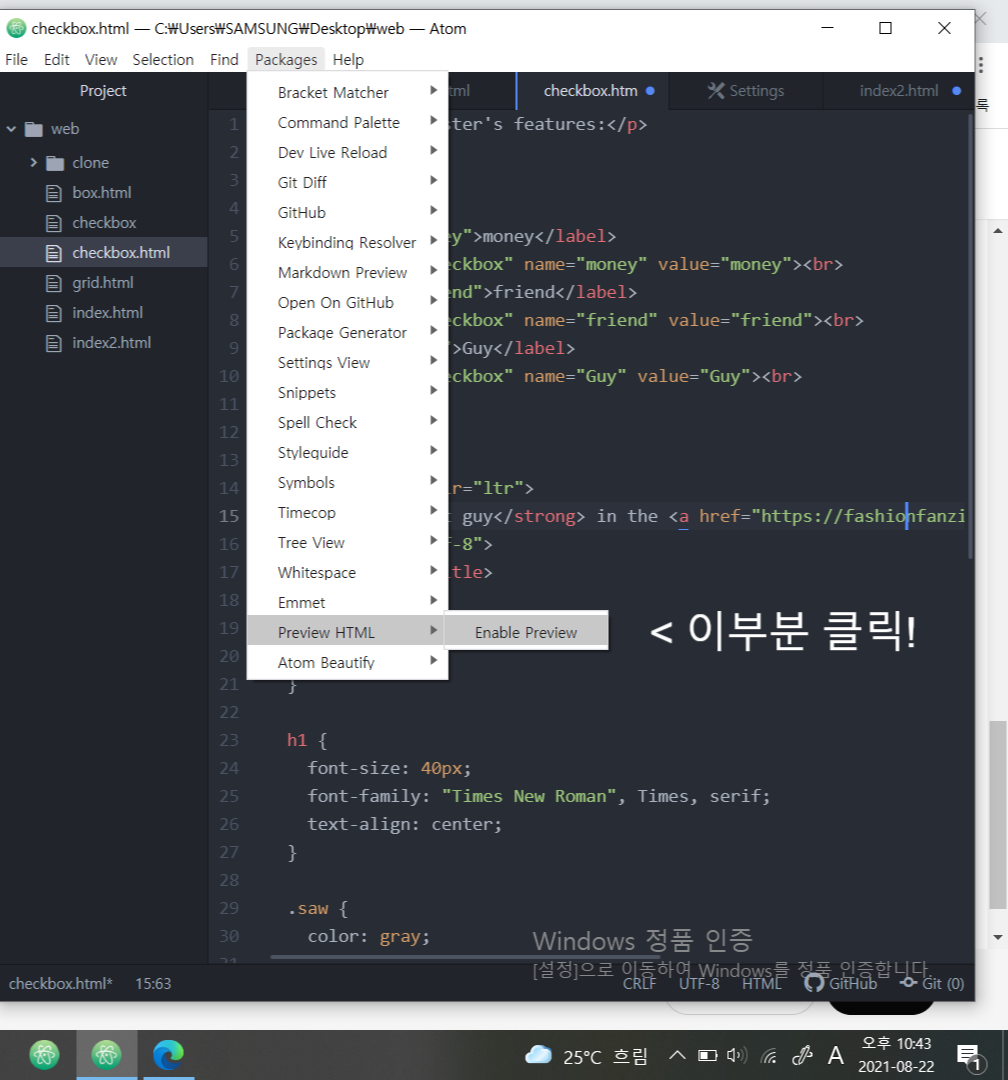
그리고 atom html preview의 경우, 메뉴창의 package > preview HTML 클릭하면 바로 코딩페이지가 나온다. 프론트엔드 준비하는 분들에게 도움이 되는 확장 프로그램인것 같다!
+) 금일 공부하면서 찾은 좋은 사이트
https://docs.emmet.io/cheat-sheet/
'html & css' 카테고리의 다른 글
| html, 그리고 atom 설치! (0) | 2021.08.20 |
|---|